列表页查询区域布局根据查询条件数是否大于3有两种布局,
1.布局说明
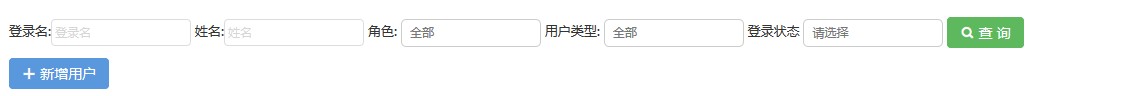
1)查询条件数大于3.此时布局格式如下:做两行分布,查询条件一行,按钮区域一行,均靠左对齐。如图:

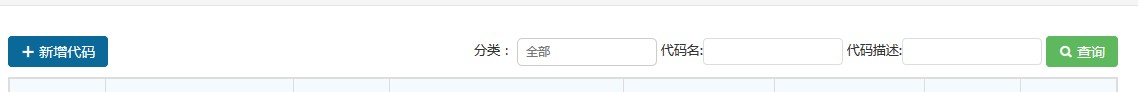
2)查询条件数小于等于3,此时布局格式如下:做一行布局,查询条件靠右,按钮区域靠左。如图:

2.代码说明
整体格式:
<div class="search-condition text-l clearfix mt-5">
<form id="form" method="post" action="/comCode/querycomCodeList">
<span class="r ">
分类:<input type="text" id="label" data-query="yes" class="input-text w140 radius size-S">
代码名:<input type="text" id="label" data-query="yes" class="input-text w140 radius size-S">
代码描述:<input type="text" id="remark" data-query="yes" class="input-text w140 radius size-S" name="remark" >
<a href="javascript:;" class="btn btn-success radius" id="btnSearch"><i class="Hui-iconfont"></i> 查询</a>
</span>
</form>
<div class="cl mt-5">
<span class="l">
<a href="javascript:;" onclick="fncAdd()" class="btn btn-primary radius"><i class="Hui-iconfont"></i> 新增代码</a>
</span>
</div>
</div>
其中
a:如果一行布局,则在form中增加<span class="r"><span>,将查询条件包住。
b:如果是两行布局,则form中不需要有<span>标签,直接写查询条件。
PS:暂时不支持两行以上查询条件,如果存在两行以上查询条件时,需要进一步讨论
参见:comCodeList.jsp和userList.jsp
最后于 2019-1-10
被lake编辑
,原因: